Description
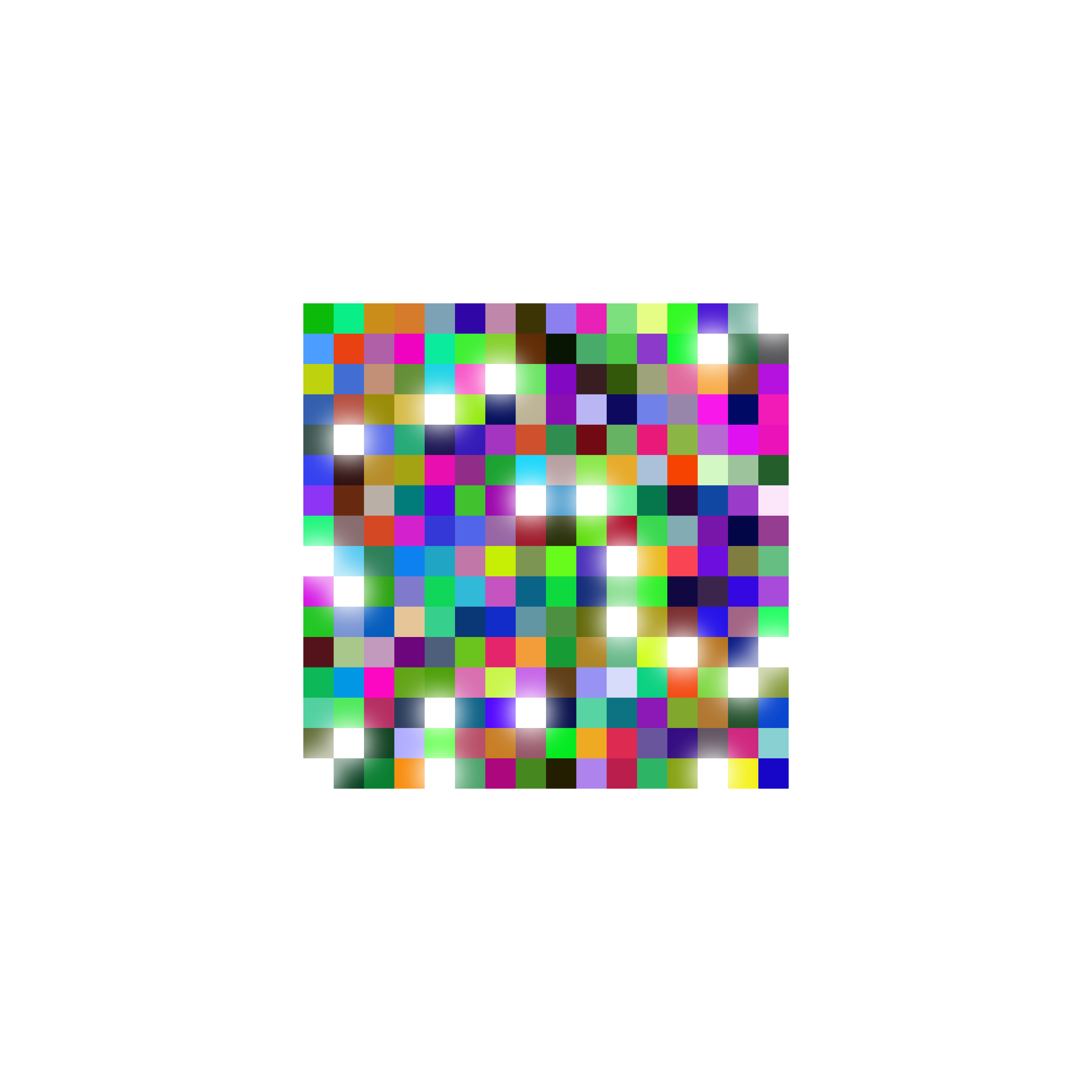
Quantum Tofu represents the elegance and fallacies of new technology. An array of 256 unique colors is randomly generated from a quantum computer. The blocks where there is a persistent glow of white are the moments when the quantum computer encountered noise and produced an unlikely output, referencing the likelihood of gaps and errors in advanced technology. Each Quantum Tofu NFT takes a minimum of six hours to generate and, once minted, lives forever on the blockchain as data and is not stored in any third-party cloud or IPFS storage.
Bytes of tofu
256 is a significant number in computing. Computers define color by combining channels of red, green, and blue, of varying values. Each channel is able to store values up to 8-bits, or 256. In blockchain and cryptography, 256 is used in cryptographic hash functions (mathematical algorithms used to encrypt things) such as SHA-256 for Bitcoin, or Keccak-256 for Ethereum, not to mention the encryption of private keys for crypto wallets.
For Quantum Tofu and its colors, each individual block has the possibility of 256^3 (16,777,216) colors. And because there are 256 total blocks, this results in a one in 256^256 (a number with 617 digits) chance for each Quantum Tofu to be generated with the exact same color values in the exact same sequence. This just might be scarcity at its most extreme.
Quantum randomness
Quantum Tofu uses hardware – IBM's quantum computers – to generate unique values for every color. Most random number generators rely on algorithms and are inherently deterministic, which means their outputs actually aren't that random. Quantum Tofu doesn't use algorithms and instead measures the wave function collapse with quantum computers through the phenomenon of superposition (when states of 0 and 1 occur at the same time); this is randomness in its purest form. Imagine opening up the box with Schrödinger's cat 256 times and observing whether the cat is dead or alive each time, when the cat is both dead and alive.
Due to the nature of machines, there are always instances of noise and, consequently, error. For Quantum Tofu, these errors happen when quantum computers measure states of entanglement (another quantum phenomenon when one state, be it a 0 or 1, always measures to be the same as another). An error is revealed if the output is a 0 and 1, or a 1 and 0. Out of 256 conducted experiments to measure these entangled states, Quantum Tofu maps these moments of error to the previously generated array of colors as persistent glows of white, symbolizing the gaps in technology and the result when opposites – colors in this case – are mixed with each other.